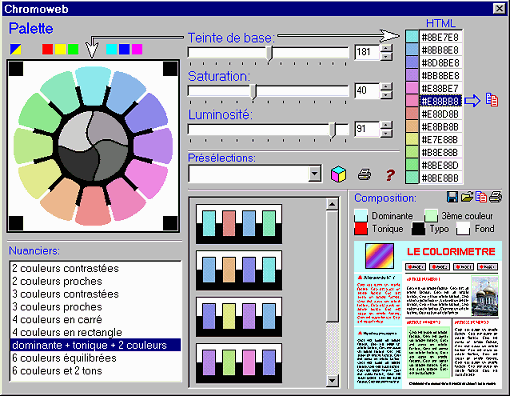
Chromoweb
Cliquez
sur une zone de l'image pour obtenir l'aide correspondante

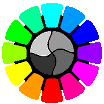
 La
rosace affiche douze teintes "accordées", c'est à dire à saturation
et luminosité constantes. Elles
sont calculées à partir de la teinte de base, qui peut être modifiée
à l'aide du premier curseur. Le cercle chromatique est divisé en 360°
. Choisissez "Couleurs pures" dans la boîte
de présélection pour afficher
les couleurs fondamentales. [retour]
La
rosace affiche douze teintes "accordées", c'est à dire à saturation
et luminosité constantes. Elles
sont calculées à partir de la teinte de base, qui peut être modifiée
à l'aide du premier curseur. Le cercle chromatique est divisé en 360°
. Choisissez "Couleurs pures" dans la boîte
de présélection pour afficher
les couleurs fondamentales. [retour]
![]() Avec
ce bouton, affichez facilement les couleurs complémentaires. Un deuxième
clic et vous retrouvez les
couleurs d'origine. [retour]
Avec
ce bouton, affichez facilement les couleurs complémentaires. Un deuxième
clic et vous retrouvez les
couleurs d'origine. [retour]
![]() A
l'aide de ces six boutons, sélectionnez une couleur fondamentale comme
teinte de base. [retour]
A
l'aide de ces six boutons, sélectionnez une couleur fondamentale comme
teinte de base. [retour]
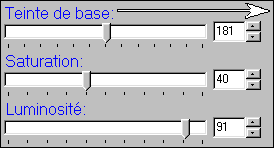
 Grace
aux curseurs et aux boîtes de saisie, faites varier la teinte de base.
La palette est ajustée en temps réel.
Grace
aux curseurs et aux boîtes de saisie, faites varier la teinte de base.
La palette est ajustée en temps réel.Vous pouvez aussi utiliser la boîte de présélection, ou bien le dé pour un tirage aléatoire. [retour]
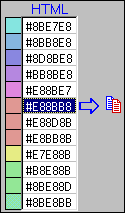
 Cette
zone affiche les codes HTML des douze couleurs de la palette. Le bouton
permet de copier dans le presse-papier le code de la couleur sélectionnée. [retour]
Cette
zone affiche les codes HTML des douze couleurs de la palette. Le bouton
permet de copier dans le presse-papier le code de la couleur sélectionnée. [retour]
![]() Déroulez
la boîte et choisissez une palette. [retour]
Déroulez
la boîte et choisissez une palette. [retour]
![]() Tirage
aléatoire d'une palette. [retour]
Tirage
aléatoire d'une palette. [retour]
![]() Impression
de la palette et des codes HTML de toutes les couleurs. [retour]
Impression
de la palette et des codes HTML de toutes les couleurs. [retour]
![]() Affichage
de l'aide. [retour]
Affichage
de l'aide. [retour]
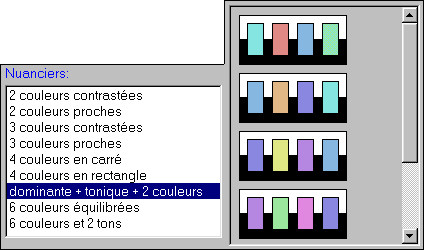
 Chromoweb
propose plusieurs sortes de nuanciers calculés à partir des couleurs
de la palette. Choisissez en fonction de votre projet. Par exemple
2 couleurs contrastées pour un logo, ou bien 4 couleurs en carré
pour une affiche... [retour]
Chromoweb
propose plusieurs sortes de nuanciers calculés à partir des couleurs
de la palette. Choisissez en fonction de votre projet. Par exemple
2 couleurs contrastées pour un logo, ou bien 4 couleurs en carré
pour une affiche... [retour]
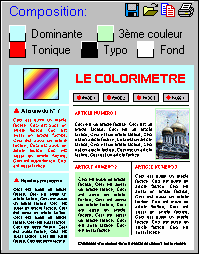
 Cette
zone vous donne un aperçu d'une page web utilisant 5 couleurs.
Cette
zone vous donne un aperçu d'une page web utilisant 5 couleurs.
1.
Cliquez sur l'un des boutons Dominante, Tonique, 3ème
couleur, Typo ou Fond.
2.
Utilisez éventuellement les autres outils pour faire varier
la palette.
3. Sélectionnez une couleur.
4. Observez le résultat.
5. Enregistrez, copiez ou imprimez la composition.
[retour]