Au temps où les ordinateurs affichaient royalement 16 ou 256 couleurs, le codage était des plus simples: on les appelait simplement par leur nom. Tous les langages informatiques intégraient une série de constantes permettant de choisir facilement une couleur: black - gray - white - red - yellow - green - Cyan - blue - Magenta Le langage HTML récent va plus loin et définit les noms de 140 couleurs de base. Mais avec les progrès de l'informatique, on passa rapidement à des cartes et écrans pouvant afficher 16 millions de couleurs. En réalité 16777216, soit 256x256x256. Actuellement, certains fabriquants proposent des cartes pouvant afficher plusieurs milliards de teintes (48 bytes). Quand on sait que l'oeil humain ne distingue que 350 000 teintes différentes environ, on ne voit pas l'interêt d'une telle démesure, à part l'argument publicitaire bien sûr. Pour
représenter les couleurs, les écrans utilisent le
codage RVB (Rouge, Vert, Bleu). Ce système, basé sur
la synthèse additive des couleurs,
représente chacune d'entre elles par ses niveaux de rouge,
vert et bleu. Chacun de ces niveaux est codé par un nombre
allant de 0 à
255. On retrouve donc nos 256x256x256 = 16777216 couleurs.
Le
système de codage RVB est très bien adapté aux
périphériques d'image
tels que les écrans d'ordinateurs ou de téléviseurs.
En effet, les valeurs des composantes Rouge, Verte et Bleue déterminent
directement l'intensité du faisceau d'électrons qui
parcourt la surface photosensible du moniteur. Le
système Teinte - Saturation - Luminosité (Hue-Saturation-Luminance
en Anglais) a été conçu pour faciliter le choix des couleurs grace
à un codage naturel, plus proche de nos habitudes.
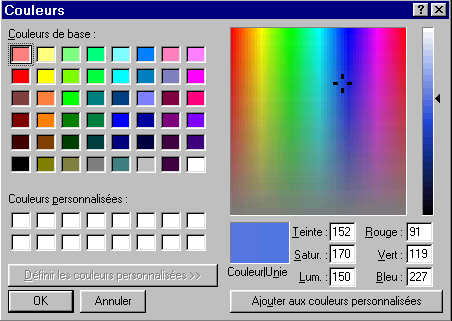
Ces trois valeurs peuvent être "imagées" par un peintre qui rechercherait une couleur sur sa palette. Il choisirait d'abord une teinte, puis il ajouterait du blanc ou du noir pour faire varier la luminosité, et enfin il incorporerait un peu de couleur pure, ou bien de gris neutre pour faire varier l'intensité (saturation) de la couleur. exemples L'outil de sélection de couleur de Windows fonctionne sur le principe TSL. Une palette carrée présente les différentes teintes croisées avec la saturation. Un curseur (à droite) permet de faire varier la troisième composante, la luminosité.
En plus des valeurs RVB et TSL est fourni le code couleur HTML, très utile aux concepteurs de pages web. Le
code HTML n'est en fait que la traduction en hexadécimal des trois
composantes RVB. - Rouge = 233 = #E9
Le
système TSV (Valeur) est une variante de TSL. TSV est le système utilisé par Chromoweb. Le système CMJN (Cyan-Magenta-Jaune-Noir) est réservé aux périphériques d'impression, qui travaillent en synthèse soustractive. La quatrième couleur (Noir) sert essentiellement à imprimer la gamme des gris. La reproduction du noir par mélange des trois primaires n'est jamais parfaite. De plus, cela permet d'économiser les encres de couleur lors de l'impression de documents en niveaux de gris. |
||||||||||||||||||||||||||||||||||||||||||||||||||

 Ci
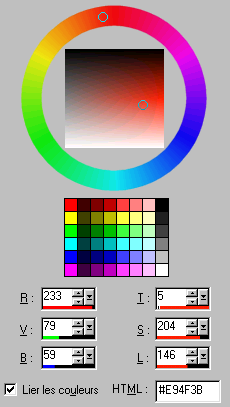
contre, l'outil de sélection du logiciel Paint Shop Pro. Les teintes y sont représentées sur un cercle chromatique, tandis que lumière et saturation sont croisées dans le tableau central. Cette option
permet un choix plus facile de la teinte de base.
Ci
contre, l'outil de sélection du logiciel Paint Shop Pro. Les teintes y sont représentées sur un cercle chromatique, tandis que lumière et saturation sont croisées dans le tableau central. Cette option
permet un choix plus facile de la teinte de base.